Enhance Links with Tooltips Using a Simple Block Editor Plugin
This was my first simple contribution to get used to the WordPress marketplace.
This is the link in the WordPress directory:

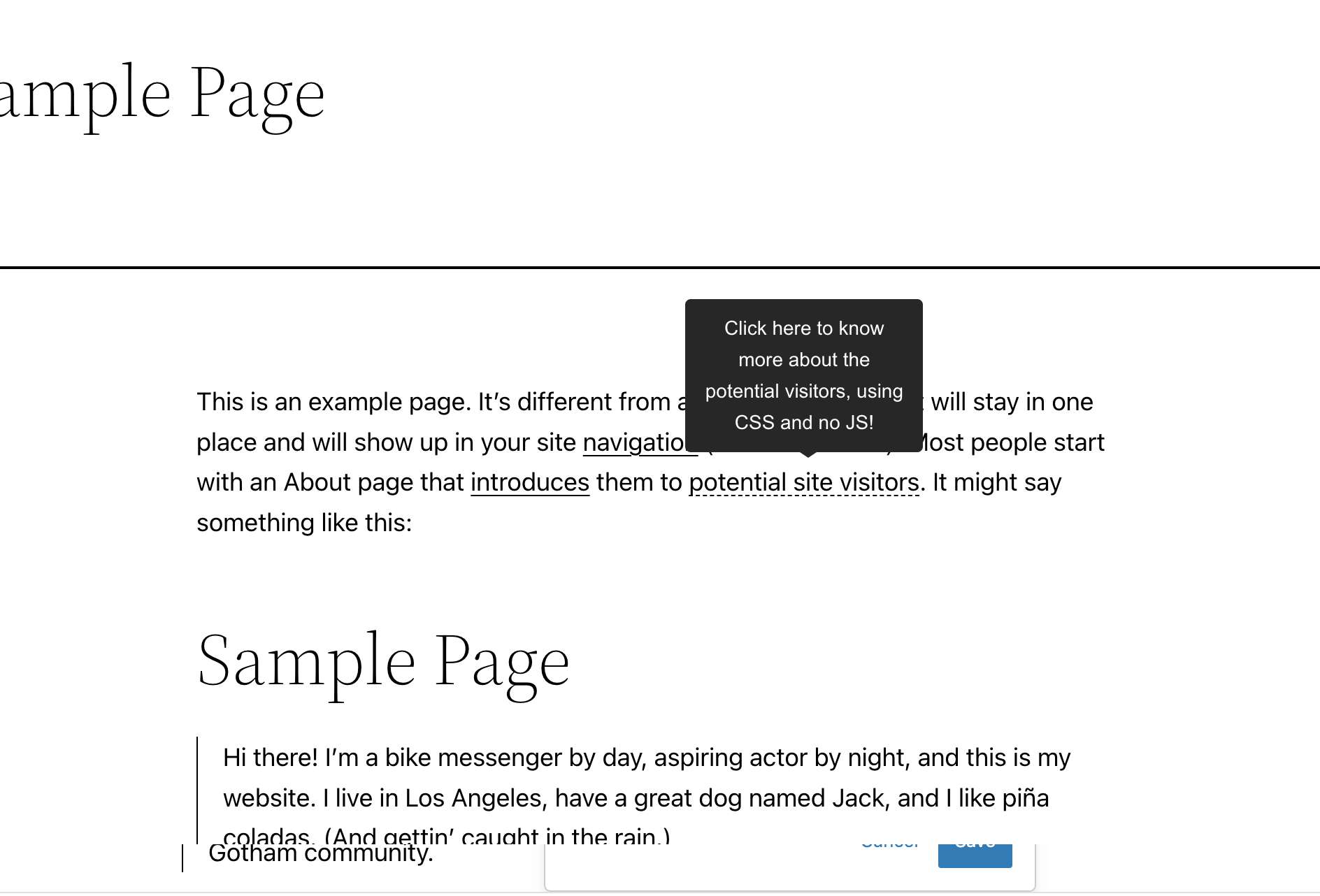
Repo at: https://github.com/cobianzo/gutenberg-paragraph-tooltip/ (hover these links to see the tooltip in action)
A Simple Solution for Stylish Tooltips


This plugin adds straightforward functionality to the WordPress block editor, enabling you to include custom tooltips for any link. Whether you’re aiming to provide additional context or enhance user experience, this plugin offers a seamless way to add attractive, CSS-powered tooltips without complicating your workflow.
How It Works
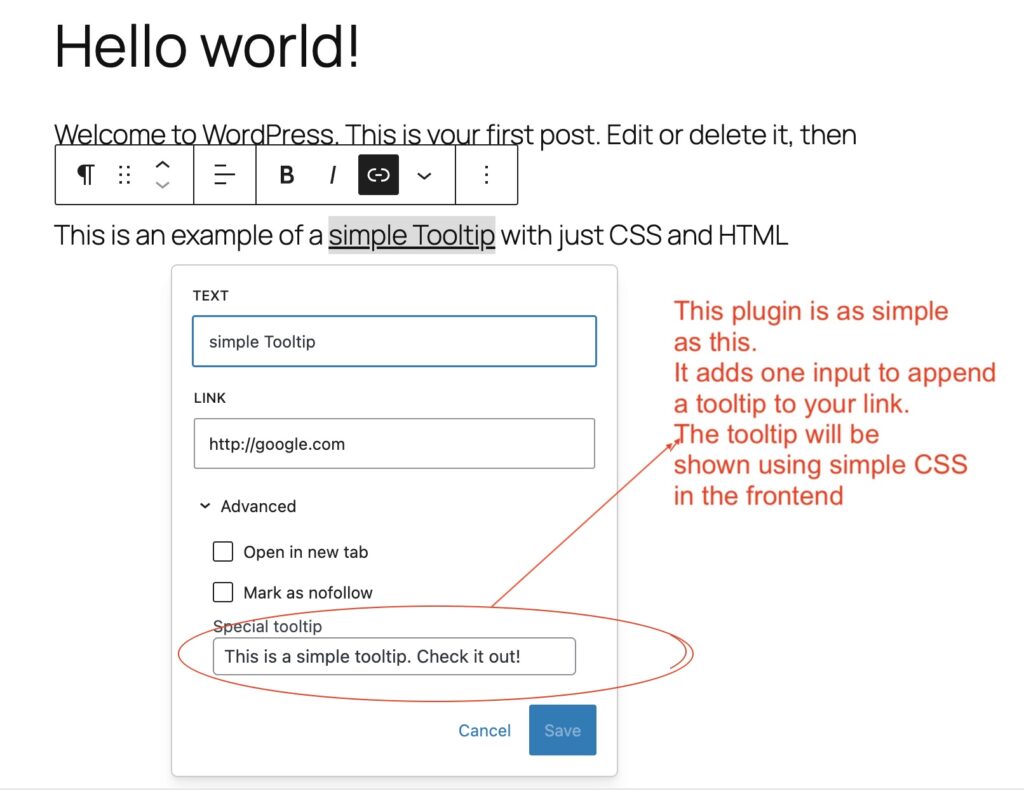
Once installed, the plugin introduces a new “Tooltip” input field in the Advanced tab of the link editing options within the block editor. Simply:
- Edit your link by clicking the pencil icon in the block editor.
- Expand the Advanced panel to reveal the new Tooltip input box.
- Add your desired tooltip text.
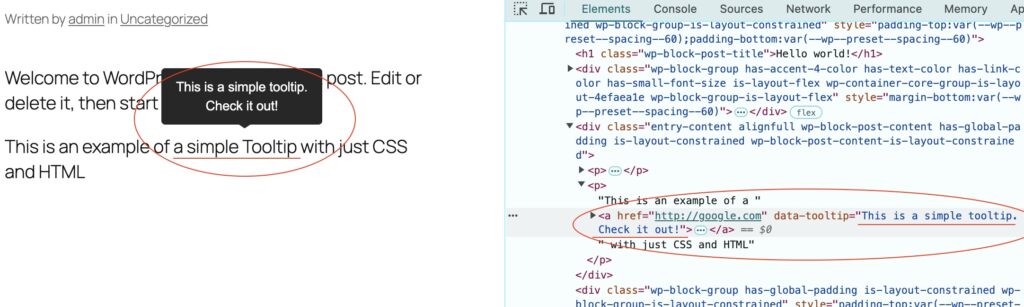
On the frontend, users will see a sleek tooltip appear when hovering over the link. The tooltips are built using CSS, ensuring lightweight and smooth performance.
Key Features
- Advanced Tooltip Field: A dedicated tooltip input box integrated directly into the block editor under the Advanced tab of the link editor.
- Frontend CSS Tooltips: Displays tooltips on hover with clean, CSS-only implementation—no JavaScript required.
- Customizable Design: CSS variables allow easy modification of the tooltip’s appearance, making it simple to match your site’s branding or aesthetic preferences.
Why Use This Plugin?
Whether you’re a content creator or a web designer, tooltips are a practical and elegant way to improve user interaction. This plugin eliminates the need for complex coding or additional scripts, offering an easy-to-use interface for adding tooltips directly from the editor.
By combining simplicity with functionality, this plugin makes it easy to elevate your content with engaging, contextual tooltips that enhance both usability and design.